Glucopal
Uni-Project
GlucoPal is a Blood Glucose Self-Monitoring system that aims to help adults with diabetes, pre-diabetes and/or people who want to maintain a healthy lifestyle to better understand their condition, meet others with similar interests and manage their everyday Glucose levels through the use of non-invasive wearable and smartphone application. That was my master's final project and it was chosen based on a personal experience with diabetic relatives and friends.
The project's full presentation can be found on this link.
Role: UX research/design - UI design
(individual project)
Method: Design Thinking
The idea of this project came after a conversation over a coffee with a diabetic friend who told me about his struggle with measuring his blood sugar levels. It was like a rapid interview which was enlightening and inspiring to develop a system to make such a vital process much more manageable. This monitoring system was not only for people with diabetes but for anyone who wants to keep a healthy lifestyle and avoid any high glucose level complications.
Design Thinking was the perfect method for such a project, as it is a user-centric method that gives more profound insights about the potential users and validates both the business and the product ideas.




Research
The primary research started by conducting a survey which contained 20 questions to identify and empathise with the users. The survey got more than 130 responses and these responses defined the demographics of the users, and most importantly, the results contradicted the initial assumptions.
more than 60% of the participants did not like the idea of the smartwatch and that was more than enough to eliminate the idea, at least for the first version of the project. 10 interviews were conducted after this survey, and the participants were chosen based on the quantitative results of the survey to demonstrate 3 types of potential users:
1- diabetics 2- pre-diabetics 3- healthy lifestyle people.
The interviews gave a deeper sight into the users' pain points and even brought new needs that were totally hidden in the initial research.
User Persona and User Journey Mapping
- Created detailed user personas representing adults with diabetes, pre-diabetes, and those aiming for a healthy lifestyle.
-
Mapped out user journeys to identify key touchpoints, pain points, and opportunities for intervention throughout the glucose monitoring process.




Ideation and Branding
Going through rounds of ideation, How Might We, Rapid Ideas Generation, Crazy 8 and coming up with the features:
• Non-invasive blood Sugar Scanner • Food Dairy • Community • Sharing Reports • Adding other users
Using the mode board to come up with the application name: GlucoPal, and its branding (logo, brand colours, and fonts).
Drew some sketches of the non-invasive glucose scanner device.
Building the application archetype, user flows and wireframes and moving from the paper prototype (low fidelity) to the mid-fidelity prototype.




Information Architecture and Wireframing
-
Developed the information architecture for the GlucoPal system, organizing features and functionalities into a logical structure.
-
Created low-fidelity wireframes to outline the layout and interaction flow of the smartphone application, ensuring a user-friendly experience.
-
Conducted usability testing and gathered feedback to refine and optimize the wireframes.




Visual Design and Prototyping
-
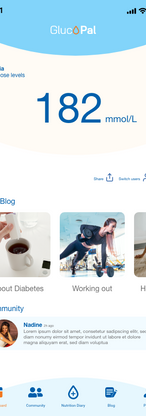
Designed a visually appealing and intuitive user interface for the GlucoPal smartphone application.
-
Developed a style guide and design system to ensure consistency across the application.
-
Created high-fidelity interactive prototypes to demonstrate the user flow, showcasing the key features and functionality of the application
Usability Testing and Iteration
-
Conducted usability tests with target users to validate the design, identify usability issues, and gather feedback for improvements.
-
Iterated on the design based on user feedback, ensuring the GlucoPal system met user needs and preferences.
-
Applied iterative design principles to refine the user experience and enhance the overall usability of the application.